写文章很多时候都需要图文并茂,因为没有一个趁手的工具,不仅要把逻辑讲清楚;还得花时间整理图片,排版,这些和文章内容本身关系不是特别大;但有时候后者消耗的时间比前者还要多,导致输出的效率大打折扣。为了输出内容的时候只需要关注内容本身;尽可能最方便的处理图片和排版这些实际与内容关系不大的东西,做到文章写完,图片、排版也一并都整理好了。为了达到这一目的,这里强烈推荐下列一系列倚天剑屠龙刀组合,重点这些都是免费的,用上该组合,可以大大提高生产力提高效率。
- markdown: 一种遵循简单的语法格式就可以完成比较好的HTML排版的规范,基本会写邮件的人在5分钟之内就可以学会基本语法
- Typora: 免费好用的Markdown编辑器,支持多个平台,所见即所得
- Picgo: 免费的网络图床软件,支持与Typora结合完成网络或者本地图片在网络上保存
- Github: 世界上最大的开源代码仓库,同样可以用来存放静态资源,包括图片
Markdown
-
什么是Markdown?
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
-
特点
写文章的过程就可以根据的自己的需要,用简单的符号排出对应的版式,不会对写文章带来任何的负担;
如果你还不了解Markdown语法的,可以参考下面的教程;常用到的语法也不超过10个,花点点时间记一下,然后在写的过程中再翻翻文档,很快就能熟练掌握了;
Typora
Typora是一款免费且功能强大的Markdown编辑器;
下载安装完即可使用,软件免费无广告,非常的干净整洁,使用markdown格式写出来的文章可以同通过Typora转换其他不同格式。

图床
所谓图床,就是将图片上传到服务器,并得到一个外网能够访问到URL地址;市面上有很多款公共的图床,比如:https://sm.ms/ ;这些图床都是可以正常使用的,但是存在一个致命的问题,我们可以轻松上传图片,但是没办法去销毁这些图片;所以,构建属于自己的个性化图床还是很有必要的;
自定义免费图床,github、码云和七牛云都是不错的选择,配置好之后,不仅能自由的上传,还能自由删除不想要、不想公开的图片;虽然七牛搭建图床有免费10G空间,但是配置过程需要已经备案域名,这一点就给很多朋友带了很大的障碍,所以在这里暂时就不介绍七牛云图床了,这里主要介绍基于github配置完全免费的图床。
- 注册账号
如果你是程序员,没有用过全球最大的同性交友平台(github),那你的码生一定是不完整的;赶紧注册上:https://github.com/
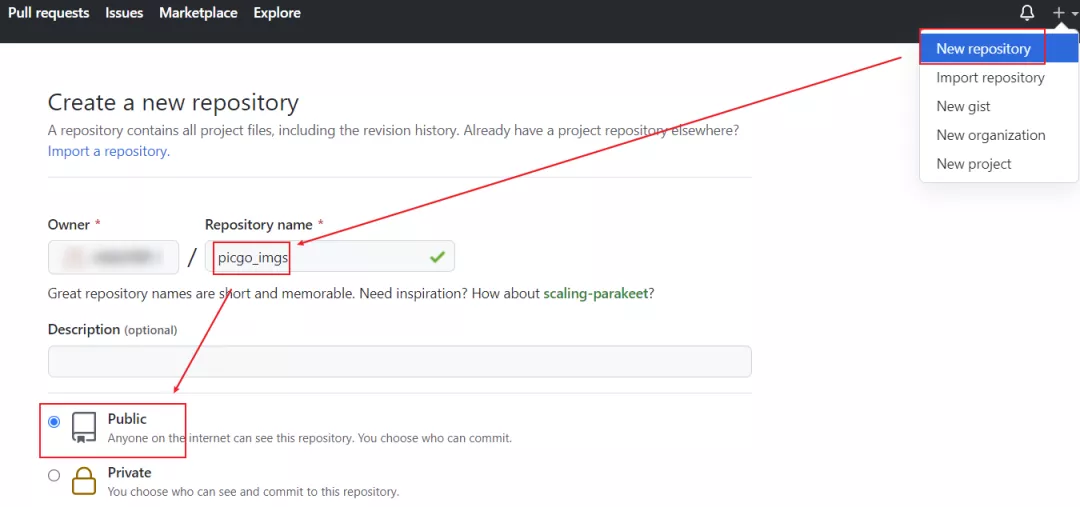
- 创建图床项目
这里说的项目,也可以理解为目录,就是最终图片存放的位置;

-
配置访问github项目仓库的token, 只有通过这个token, 后面我们提及的Picgo才能将图片上传到github上去保存
-
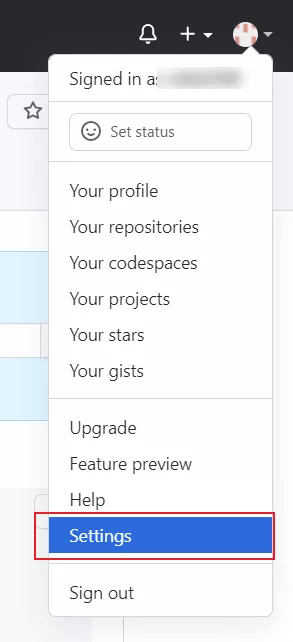
进入账号的settings
-
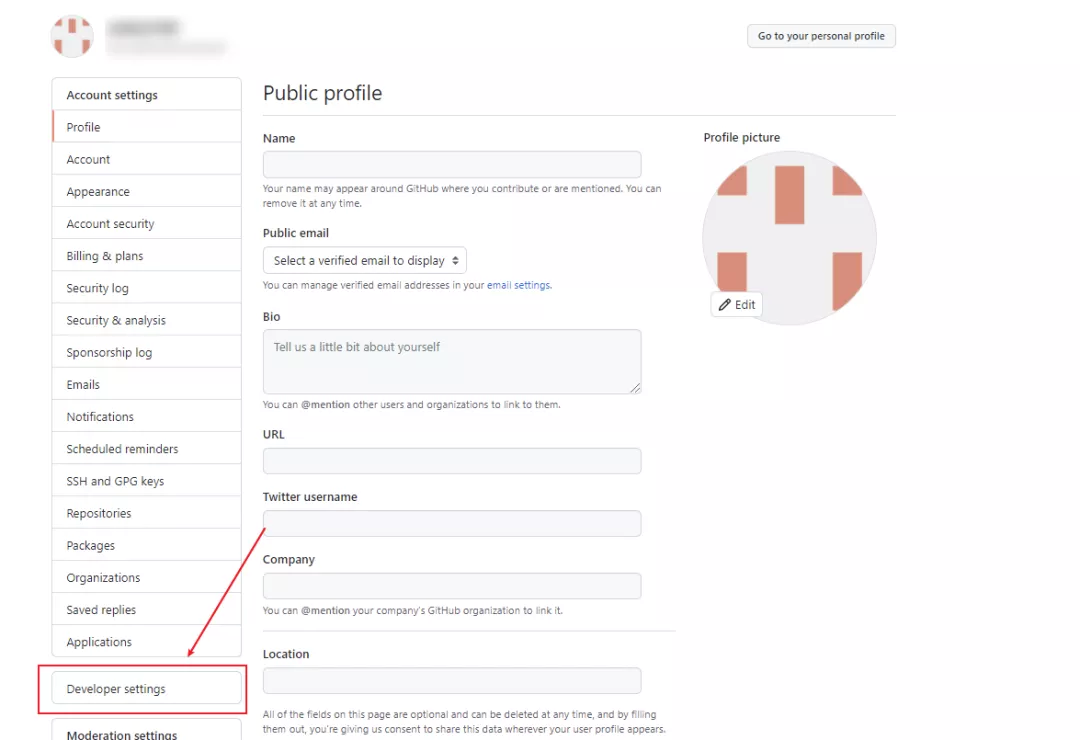
选择"开发者设置"
-
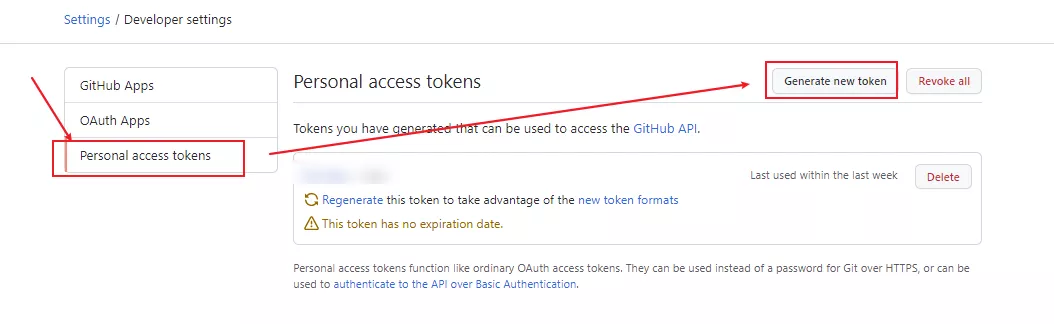
创建Token
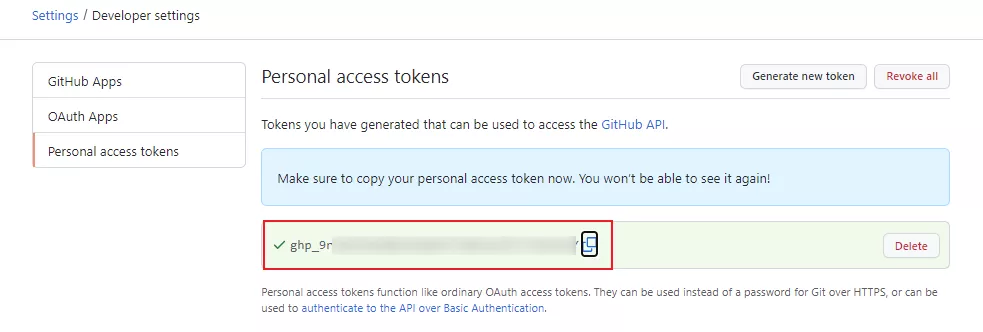
记住Token,请务必保存好此Token,关闭之后,将不会再显示,也无法查看
-
Picgo
一款功能非常强大的图床的工具,支持SM.MS、腾讯COS、GitHub图床、七牛云图床、Imgur图床、阿里云OSS、又拍云图床、gitee等多种图床平台;
PicGo默认使用的是SMMS图床:https://sm.ms/ ;如果你没有配置好上面的github图床或者gitee图床,且图片也并不那么重要且可以公开,也可以直接使用默认的SMMS图床来管理图片即可。如果后续你想保留对上传图片的完全管理权,这里强烈推荐使用Github

-
特点
要说特点,PicGO最大的特点是,可以和Typora结合使用,配置好关联之后,Typora写文章时,如果需要穿插图片,只需要将图片复制粘贴到Typora的编辑区域,就自动通过PicGo上传到指定图床,得到外网能访问的URL并展示;如果没有网络的情况下,也能通过PicGo暂存在本地,等有网络的时候,再次进行上传即可。关联配置后面会专门讲解
-
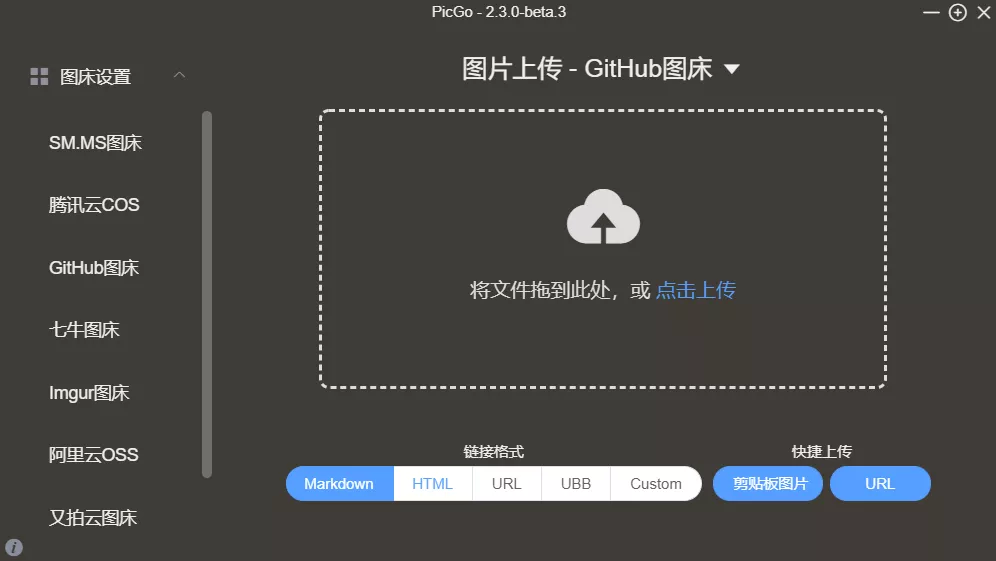
Picgo配置支持Github
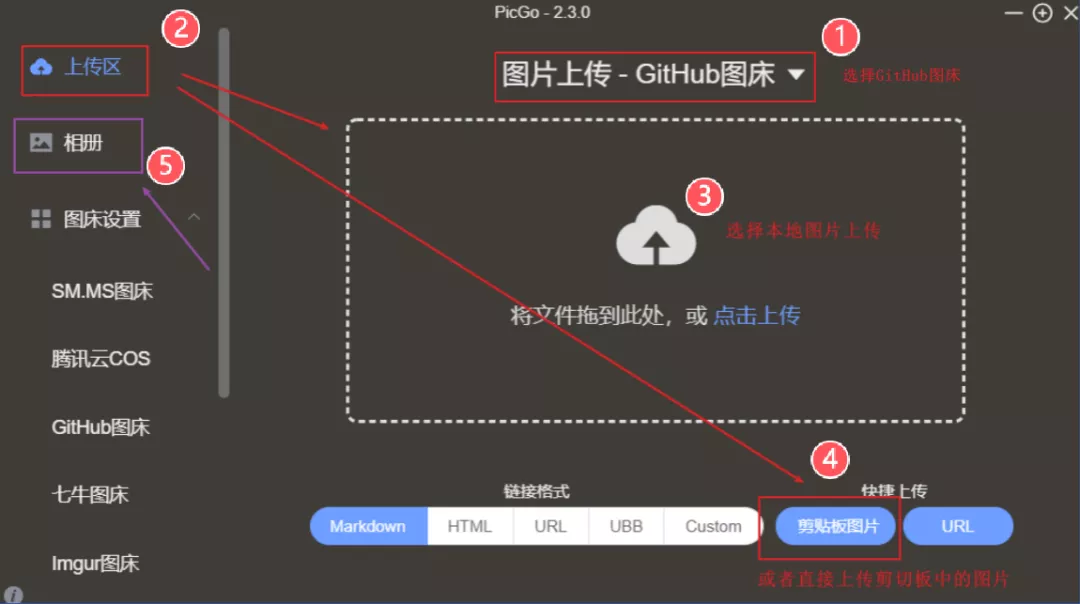
- 按下图方式设置Github图床
常用的github网址为:
https://github.com/<account>/<repository>
这里设置的仓库名格式为:account/repository, e,g: rfancn/cdn- 在
设定自定义域名处解决国内github访问慢的问题
默认情况下,在国内访问github是非常慢的,有时候甚至会出现根本访问不到的情况,最后导致图片无法上传到github图床,我们可以借助一款免费的CDN加速器:
可以完美的解决github访问不稳定的问题,这个免费CDN非常方便,配置也很简单:
只需要将github的域名换成https://cdn.jsdelivr.net/gh,如下示例:
加速前地址:https://github.com/abc/imgs
加速后的地址:https://cdn.jsdelivr.net/gh/abc/imgs
这里abc/imgs是你在前面创建的项目名,也就是去除掉
github.com的部分- 测试上传
通过上传区,可以将本地图片或者剪切板中的图片上传到图床;上传成功之后,在左侧的相册中可以查看
其他推荐
-
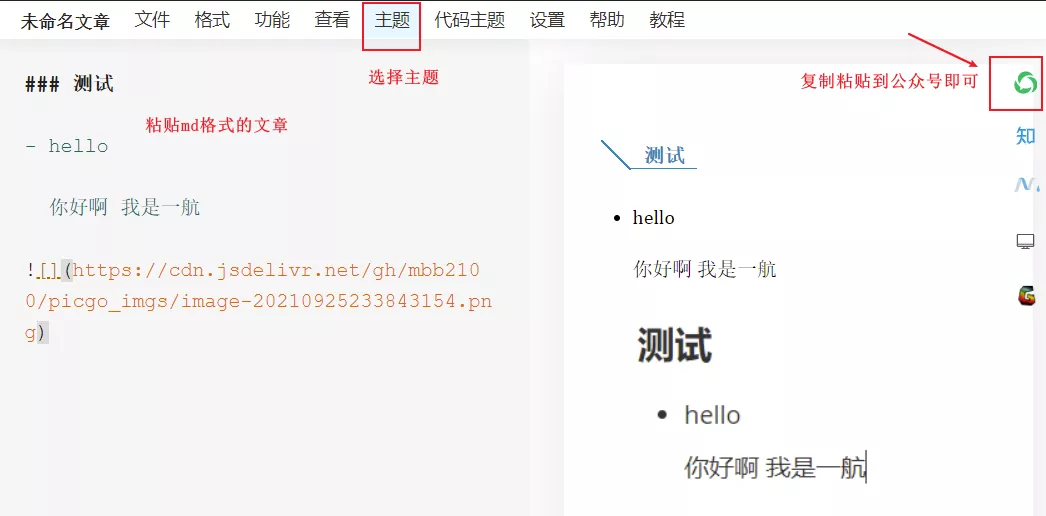
Markdown转公众号样式
将写好的md格式的文章复制到网站,即可一键转成公众号文章
-
截图工具推荐